为了避免多个子栏目重复上传栏目大图,今天米云网络小编给大家出一个改造教程!
PbootCMS分类栏目都调用顶级栏目的banner图方法:
{sort:ico} 分类缩略图
{sort:pic} 分类大图
下面是使用代码,直接复制粘贴就可以使用了。
判断栏目大图是否为空输出img
{pboot:if('{sort:pic}'!='')}{sort:pic}{/pboot:if}
判断栏目大图是否为空输出img,否则输出默认图片
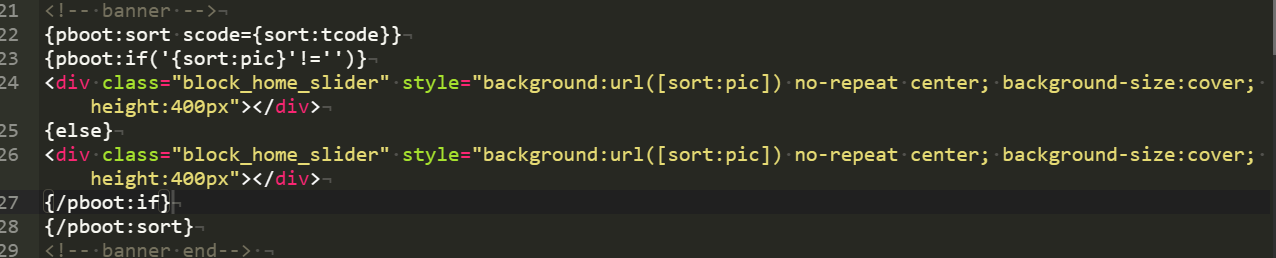
{pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}看不懂上面代码直接复制下面:也可以根据自已已有的代码添加如图二
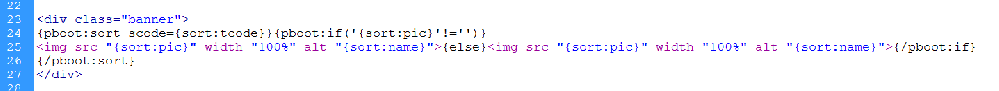
{pboot:sort scode={sort:tcode}}
{pboot:if('{sort:pic}'!='')}
<img src="{sort:pic}" alt="{sort:name}">
{else}
<img src="[sort:pic]" alt="[sort:name]">
{/pboot:if}
{/pboot:sort}

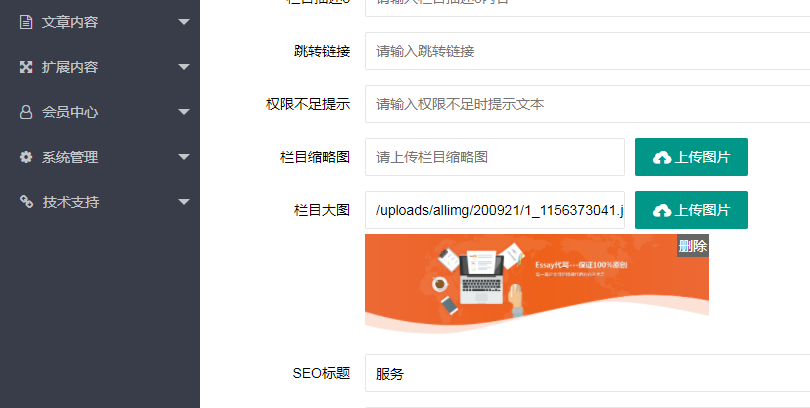
这里需要注意的是当我们这里写好以后一定要后台上传顶级栏目大图,要不然是不会生效的哦。

小程序开发,网站建设,可联系:18772768263,小程序商城0元起!

文章标题:PbootCMS分类栏目都调用顶级栏目的banner图方法
文章链接:https://www.symiyun.com/muban/134.html
版权说明: (www.symiyun.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们! 某些文章具有时效性,若有错误或已失效,请联系客服:1107710272@qq.com

