近期,有建网站客户要求实现在自己的手机网站上实现点击复制微信号并自动打开微信加好友的功能。怎么在自己建网站时,制作出这样的点击复制微信号并自动打开微信加好友功能呢?

下面分享一下实现点击复制微信号并自动打开微信加好友的代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
<title>复制按钮</title>
</head>
<body>
微信号:<span id="target">djt16789</span>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制
</button>
</body>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
window.location.href='weixin://';
e.clearSelection();
console.log(e.clearSelection);
});
});
</script>
</html>
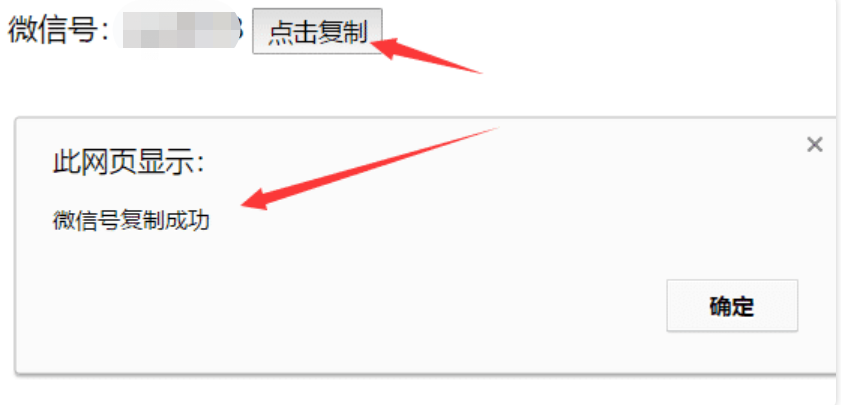
在网站制作时如何实现点击网页上的按钮,可以复制指定的内容。这是一种jquery点击按钮复制内容功能,通过JQUERY可以实现点击后自动复制内容。效果如下图:

下面是jquery点击按钮复制内容代码,它是兼容PC端和手机端的。示例代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制按钮</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.2/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.11/clipboard.min.js"></script>
</head>
<body>
微信号:<span id="target">djt16789</span>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制
</button>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
e.clearSelection();
console.log(e.clearSelection);
});
});
</script>
</body>
</html>

文章标题:jquery实现点击复制微信号自动打开微信加好友
文章链接:https://www.symiyun.com/muban/111.html
版权说明: (www.symiyun.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们! 某些文章具有时效性,若有错误或已失效,请联系客服:1107710272@qq.com

