pbootcms在制作TAG标签的时候,形成的链接地址一般为:
https://www.symiyun.com/seo/?tag=十堰网站建设
https://www.symiyun.com/seo/?tag=十堰网站推广
有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。
形如:https://www.symiyun.com/tag/十堰小程序开发

第一步:
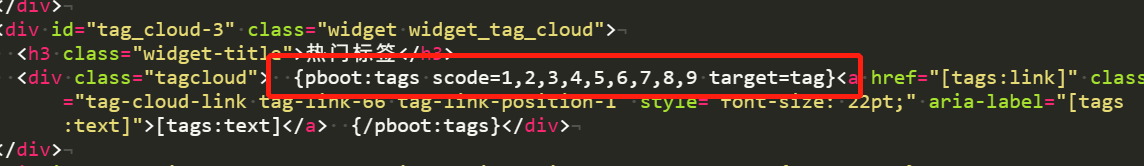
找到调用tag标签列表的代码

在后面添加:target=tag
target=tag (V2.0.6+)可以指定链接跳转到tags.html独立模板
第二步:
在模板模板增加:tags.html 模板文件
代码可直接复制列表模板,如 newslist.html
第三步:
修改TDK。
原来的TDK
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" />已经不再适用这里了。
我们需要修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" />让它获取到标签来当列表的标题。

文章标题:pbootcmsTAG标签列表改成静态栏目URL结构(pbootcms如何显示TAG列表标题)
文章链接:https://www.symiyun.com/muban/115.html
版权说明: (www.symiyun.com) 所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们! 某些文章具有时效性,若有错误或已失效,请联系客服:1107710272@qq.com

